랭크 업

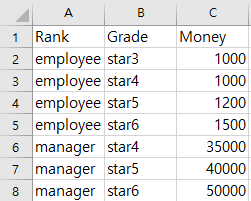
랭크 업에 들어가는 돈을 담은 테이블을 만들었다.
그리고 레벨 업과 마찬가지로 파싱 함수 만들고 UI 연동하고...

어찌 됐든 문제없이 작동하는 것을 확인했다.
이거 올리고 보니 레벨 업이라 잘못 써져 있는 게 보여서 부랴부랴 수정도 했다.
점포 UI 구상
이제 점포 UI 만들기로 넘어가야 하는데 막상 만드려고 보니까 점포는 배경을 그려야 하니 리소스 준비가 많이 필요할 뿐, UI는 딱히 뭘 할 게 없었다.
그냥 직원을 편성할 수 있는 시스템만 부여해 주면 끝이다.

이러한 숨기고 꺼낼 수 있는 패널을 만들고 각 슬롯을 터치하면 직원 목록이 나오고, 또 아이콘을 터치하면 직원이 배치되도록 하고 싶다.
여기에는 저번에 만들어 둔 EmployeeButton을 또 사용할 것이다.
UI 개발
문제가 좀 생겼다.
점포에서도 직원 목록을 쓰려면 또 EmployeePresenter에서 List를 가져오고 똑같은 메서드를 붙이고 해야 하는데 이는 번거로울뿐더러 객체지향 원칙을 어긋나는 거라 생각했다.
그래서 직원 목록이라는 캔버스를 따로 만들어 빼내 여러 곳에서 접근할 수 있도록 하고 불러오는 곳에 따라 다른 콜백을 적용하는 방향으로 바꿨다.
문제는 어떤 방식으로 구현할지였다.
당장 생각나는 게 두 가지 있었다.
하나는 싱글턴이고,
다른 하나는 모든 캔버스를 초기화할 때 씬 프레젠터에서 캐릭터 목록을 넣어 주는 것이다.
싱글턴은 최대한 지양하고 싶어서 후자를 선택했다.
public class EmployeeListUIPresenter : MonoBehaviour
{
#region Property
public Sprite[] StarSprites => view.StarSprites;
#endregion
#region Variable
private EmployeeListUIView view;
[SerializeField] private EmployeeButton employeeButtonPrefab;
private Action<Employee> onClick;
private List<EmployeeButton> employeeButtons;
#endregion
#region Public Method
public void Initialize(List<Employee> employees)
{
view = gameObject.GetComponent<EmployeeListUIView>();
CreateEmployeeButtons(employees);
this.onClick = null;
AddListeners();
}
public void Show()
{
view.Show(true);
}
public EmployeeListUIPresenter SetEmployeeListUI(Action<Employee> onClick)
{
this.onClick = onClick;
return this;
}
#endregion
#region Private Method
private void AddListeners()
{
view.BackButton.onClick.AddListener(() => view.Show(false));
}
private void CreateEmployeeButtons(List<Employee> employees)
{
employeeButtons = new List<EmployeeButton>();
foreach (Employee employee in employees)
{
CreateEmployeeButton(employee);
}
}
private void CreateEmployeeButton(Employee employee)
{
employeeButtons.Add(Instantiate(employeeButtonPrefab, view.EmployeeListParent)
.SetEmployeeButton(employee, view.StarSprites[(int)employee.Character.Grade], (Employee employee) =>
{
onClick.Invoke(employee);
}));
}
#endregion
}
그렇게 새로 만든 직원 목록 UI 클래스이다.
콜백을 등록할 수 있는 Set, 불러올 수 있도록 Show 메서드를 공개로 설정했다.
그리고 별 스프라이트는 직원 상세정보를 보여주는 곳에 쓰고 있었어서 어쩔 수 없이 저렇게 프로퍼티로 빼놓았는데 나중에 좋은 개선책이 생각나면 수정할 것이다.
public class MainScenePresenter : MonoBehaviour
{
private EmployeePresenter employeePresenter;
[SerializeField] private EmployeeListUIPresenter employeeListUIPresenterPrefab;
private void Awake()
{
employeePresenter = GetComponent<EmployeePresenter>();
}
void Start()
{
}
public void Initialize()
{
// test
// 여기서 세이브 데이터를 불러올 예정이기 때문.
List<Employee> employees = new List<Employee>();
foreach (Character character in DataManager.instance.CharacterList)
{
employees.Add(new Employee(character));
}
EmployeeListUIPresenter employeeListUIPresenter = Instantiate(employeeListUIPresenterPrefab);
employeeListUIPresenter.Initialize(employees);
employeePresenter.Initialize(employees, employeeListUIPresenter);
}
새로 메인 씬 프레젠터를 만들어 줬고,
씬 클래스 -> 씬 프레젠터 클래스 -> 각 기능 프레젠터 -> 각 기능 UI 프레젠터 순으로 파이프라인이 생겼다.
그래서 직원 리스트도 여기서 넣어 주었다.
public void Initialize(EmployeeListUIPresenter employeeListUI, Action<Employee> onClickSararyButton, Action<Employee> onClickRankUpButton)
{
view = GetComponent<EmployeeUIView>();
this.onClickSararyButton = onClickSararyButton;
this.onClickRankUpButton = onClickRankUpButton;
this.employeeListUI = employeeListUI;
employeeListUI.SetEmployeeListUI((Employee employee) =>
{
SetSelectedEmployeePanel(employee);
AddSelectedEmployeePanelListeners(employee);
view.ShowSelectedEmployeePanel(true);
});
view.Initialize();
}
이제 직원UI 초기화 부분에서 직원 목록의 콜백을 달아준다.
훨씬 간결해진 것이다.
캔버스 정렬 문제
그러나 하나 문제가 있다.
별개의 캔버스를 사용하는 만큼 콜백이 들어와도 직원 목록에 가려 상세 정보를 볼 수 없게 된 것이다.
그래서 캔버스를 또 분리해야 하나 생각하다가, 어차피 직원 UI 프레젠터가 하는 일은 상세 정보를 보여주는 일뿐이니 그냥 직원 캔버스를 상세 정보 캔버스로 만들어 버렸다.
문제는 없는 듯 하다.
처음 상세 정보를 불러오는 게 조금 느린 것 같기도 한데 일단 넘어갔다.
나중에 최적화를 진행하며 다시 살펴보자.
다시 점포 UI로...
콜백 함수만 달아주면 끝나기 때문에 점포 UI 클래스는 매우 간단해졌다.
public class StoreUIPresenter : MonoBehaviour
{
#region Variable
private StoreUIView view;
private EmployeeListUIPresenter employeeListUI;
#endregion
#region Life Cycle
private void Awake()
{
}
#endregion
#region Public Method
public void Initialize(EmployeeListUIPresenter employeeListUI)
{
view = GetComponent<StoreUIView>();
this.employeeListUI = employeeListUI;
AddListeners();
}
#endregion
#region Private Method
private void AddListeners()
{
view.OpenArrangementButton.onClick.AddListener(() =>
{
view.ShowArrangementPanel(true);
view.SwitchButton(true);
});
view.CloseArrangementButton.onClick.AddListener(() =>
{
view.ShowArrangementPanel(false);
view.SwitchButton(false);
});
int idx = 0;
foreach (Button button in view.SlotButtons)
{
button.onClick.AddListener(() =>
{
employeeListUI.SetEmployeeListUI((Employee employee) =>
{
SetEmployee(button, employee, idx++);
}).Show();
});
}
}
private void SetEmployee(Button button, Employee employee, int idx)
{
button.image.sprite = employee.Character.ProfileSprite;
employeeListUI.Hide();
view.SetEmployeeSprite(idx, employee.Character.StandingSprite);
}
#endregion
}
보면 알 수 있겠지만 직원 목록 UI에 Hide도 추가하였다.
저 빈 직원 이미지는 나중에 코난 범인 같은 스프라이트를 넣어 줄 생각이다.
오늘 구현한 것은 오직 UI 부분이기 때문에 이미지를 넣어줄 뿐 가게에 직원 정보를 넣어주지는 않는다.
그러니 내일은 store라는 클래스를 만들어 직원 정보를 넣어 주고, 시간이 되는 곳까지 전체 점포 목록에서 직원을 배치할 수 있는 기능을 개발할 예정이다.
'개인프로젝트 > [Unity] 키우기 게임' 카테고리의 다른 글
| [Unity] 키우기 게임 개발 일지 Day 10 (1) | 2024.03.27 |
|---|---|
| [Unity] 키우기 게임 개발 일지 Day 9 (0) | 2024.03.26 |
| [Unity] 키우기 게임 개발 일지 Day 7 (0) | 2024.03.24 |
| [Unity] 키우기 게임 개발 일지 Day 6 (2) | 2024.03.23 |
| [Unity] 키우기 게임 개발 일지 Day 5 (1) | 2024.03.22 |